Современный интернет браузер – это удобное и мощное средство для просмотра веб-страниц. Благодаря активной конкуренции поисковых систем сейчас веб-браузеры бесплатны, постоянно обновляются и расширяют ассортимент встроенных удобных "плюшек" для пользователей. Это и поддержка ввода запроса в адресной строке, и автодополнение поисковых фраз, и масса всяких приложений – почта, облачные сервисы, блокировщик рекламы и голосовой поиск.
Все это делается не просто так. Раз уж интернет плотно присутствует в нашей жизни, соответственно, идет конкурентная борьба за возможность предоставить нужную часть информации, и нужную рекламу. Ведь самый популярный блокировщик рекламы Adblock блокирует не всю рекламу, а отсекает "мусор" ради более важной и лучше "проплаченной" (если, конечно, не настроить фильтр вручную). Кроме того, браузер анализирует и использует получаемую информацию о своем пользователе, то есть о вас.
Это, как личная информация – пол, возраст, местоположение, так и ваши предпочтения, то есть какие товары и услуги вы чаще всего ищете. Если вы еще не обращали на это внимание, попробуйте ввести какой нибудь необычный запрос, вроде "пылесосы из Бобруйска". Потом эти пылесосы будут вам подсовывать везде, где можно – в социальных сетях, на форумах, в почтовиках, в контекстной рекламе и проч.
Но речь сейчас пойдет не совсем об этом. Каждый браузер оснащен функциями для разработчиков (т.н. отладчик). Большинству пользователей они и не нужны, но, если вас интересует возможность самостоятельно сделать сайт, или познакомиться с важнейшими основами построения сайта: HTML - языком разметки страниц и CSS - языком стиля, то вам стоит, как минимум, дочитать данную статью.
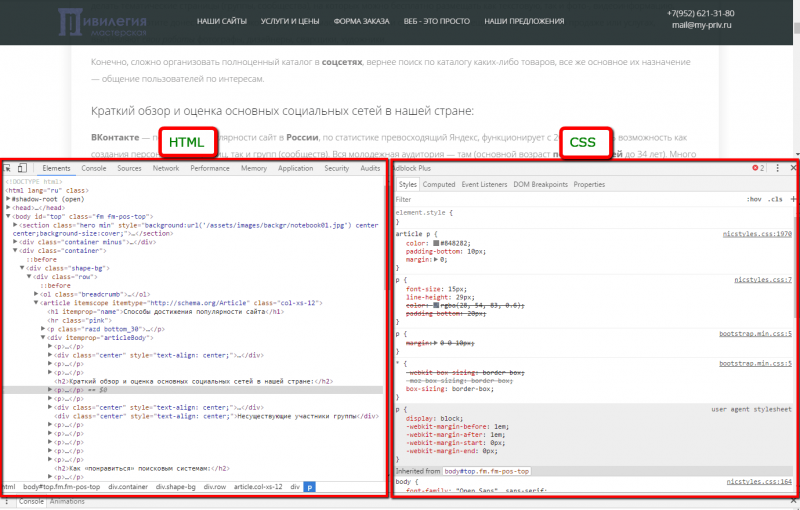
Начинаем: правый клик по веб-странице – "Просмотреть код" (это для гугл хром, в других браузерах отличие лишь в названиях пункта контекста).
Коротко о HTML: это язык гипертекстовой разметки, стандартизированный для большинства веб-страниц в вебе. Вся информация, предоставляемая на странице, оформляется специальными метками (тегами или дескрипторами), задающими браузеру директивы по отображению на экране. То есть веб-страница представляет собой именно такой набор символов. Пройдя обработку браузером, она предстает перед нами уже в том виде, который был задуман и исполнен разработчиком сайта (дизайнером, верстальщиком). В принципе, все просто и понятно, здесь все оформляется по единым стандартам, понятным любому браузеру (имеются небольшие различия, но об это позже).
Специальная программа-обработчик читать не умеет и смысла документа не улавливает, поэтому объяснять ей нужно предельно понятно.
Пример оформления текстового абзаца:
<p> ... какой то текст ... </p>
- Здесь перед текстом ставится открывающий тег – это < > , внутри буква р , означающая абзац (параграф), после текста – закрывающий тег </ > , с той же буквой, чтобы обработчик не перепутал.
- Есть теги непарные, то есть после него закрывающий ставить не нужно.
- Внутри открывающего дескриптора, при необходимости, пишется дополнительная информация для обработчика в формате:
атрибут = "значение".
Еще один основополагающий принцип разметки соблюдение "вложенности" элементов. То есть соблюдение очередности закрытия тегов, в зависимости от порядка их открытия.
Пример:
<p> <h1> … главный заголовок … </h1> <b> … жирный текст … </b> ... обычный текст ... </p>
Поскольку тег р открыт первым, он должен закрываться последним. Это в общем-то, все самое главное в языке разметки, что важно помнить. Обработчик HTML разметки довольно терпимо относится к лишним пробелам и переносам строк, но незакрытые теги или кавычки приводят к "сползанию" верстки, или вообще к непонятным последствиям (могут не запускаться подключенные файлы и скрипты, например). Названия тегов и атрибутов проще запоминать на месте, то есть по ходу разметки, или разбора размеченного текста (попадается непонятный тег – ищем в гугл).
Разумеется, нет нужды проставлять все теги вручную, есть текстовые редакторы, но при верстке страницы основы языка HTML знать необходимо.
Вернемся к браузеру. Что касается левого окошка, показывающего разметку. Все информативно и интерактивно. Кликаем на интересующем нас элементе – Просмотреть код. Строчка, относящаяся к этому элементу, подсвечивается. Если есть вложенные в этот тег элементы, клик по треугольнику – тег раскрывается. Информация исчерпывающая – в подвале окошка все дескрипторы с названиями, классами и id в порядке вложенности, на самой веб-странице ярлык над этим элементом с указанием размера в пикселях, сам элемент выделяется зеленым окошком, отступы – зеленым и оранжевым (это разные отступы, подробнее ниже). Для чего все это сделано? С помощью HTML разметки задается каркас веб-страницы. Используя разные теги и атрибуты из широчайшего набора, можно построить любую верстку текста, таблиц, вставить фотографию (видео, аудио), добавить ссылку, подключить файлы стиля и Java скрипты, задать заголовок веб-страницы в браузере, описание в поисковике и т.д.
Теперь рассмотрим правый раздел, относящийся к CSS – языку описания внешнего вида документа (стиля). Это дополнение к языку HTML, расширяющее возможности разработчиков по оформлению страниц под любые потребности (и любые устройства вывода и размеры экранов). У нас есть выделенный элемент в левом окошке (на картинке тег р). Правое окошко показывает все стили, относящиеся к этому элементу. Синтаксис языка стандартизованный и включает в себя:
селектор { свойство : значение ;}
Селектор – это указатель для обработчика на элемент, к которому применяется набор свойств. Основные селекторы – название тега, класс элемента (впереди ставится точка), id элемента (впереди ставится решетка #). Здесь начинаются тонкости и хитрости. Поскольку, обычно файлов стиля несколько (файлы с расширением .css), обработчик просматривает их все и применяет к данному элементу свойства по своему алгоритму. Например, если тег p указан в нескольких файлах, задано одно и то же свойство, но с разными значениями, применяется стиль из файла, подключенного последним, либо, если добавлено указание !important, либо, когда указан более конкретный селектор. Отладчик в браузере позволяет легко "вычислить" файл, свойство из которого применяется к данному элементу.
Информация из окошка:
- справа от таблицы стиля название файла (при наведении указателя показывает путь к файлу),
- активные свойства, примененные к элементу выделены ярким цветом,
- при промотке окошка вниз показывается схема блока с размерами, с указанием границ и отступов. Виды отступов – padding (внутренний, от содержимого до границ элемента) и margin (наружный, от границ элемента до ближайших соседних или границ родительского), выделяются разным цветом.
Небольшое дополнение по селекторам – можно заметить, что селекторы бывают составные, то есть состоят из нескольких названий тегов и атрибутов. Это делается для более конкретного задания свойств именно там, где это требуется. Например, для указания свойств параграфа внутри блока с классом col-md-12, укажем в css файле селектор div.col-md-12 p {} (это важно, потому что, изменив стиль для <p> без уточнения, поменяется вид всего сайта).
Вариантов и возможностей масса, свойств и их значений также. Вкратце – с помощью CSS задается оформление элемента при наведении указателя (добавляем к селектору :hover), также когда элемент в фокусе и т.д., плавность изменения свойств элемента с разными алгоритмами! (свойство transition), адаптивность верстки к различным размерам экранов и проч. Также при разработке учитывают такой момент, как различие в обработке свойств разными браузерами (кроссбраузерность).
Например:
box-shadow: 0px 0px 38px 0px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 38px 0px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 0px 38px 0px rgba(0, 0, 0, 0.1);
-ms-box-shadow: 0px 0px 38px 0px rgba(0, 0, 0, 0.1);
Мы видим одно и то же свойство, указанное несколько раз с разными префиксами. Префикс предназначен для обработчика браузера, где страница будет открываться. Префиксы для основных браузеров:
- -o-, -op-, -xv- для Opera
- -moz- для Mozilla Firefox
- -webkit- для Apple Safari 3+, Google Chrome
- -ms- для Microsoft Internet Explorer
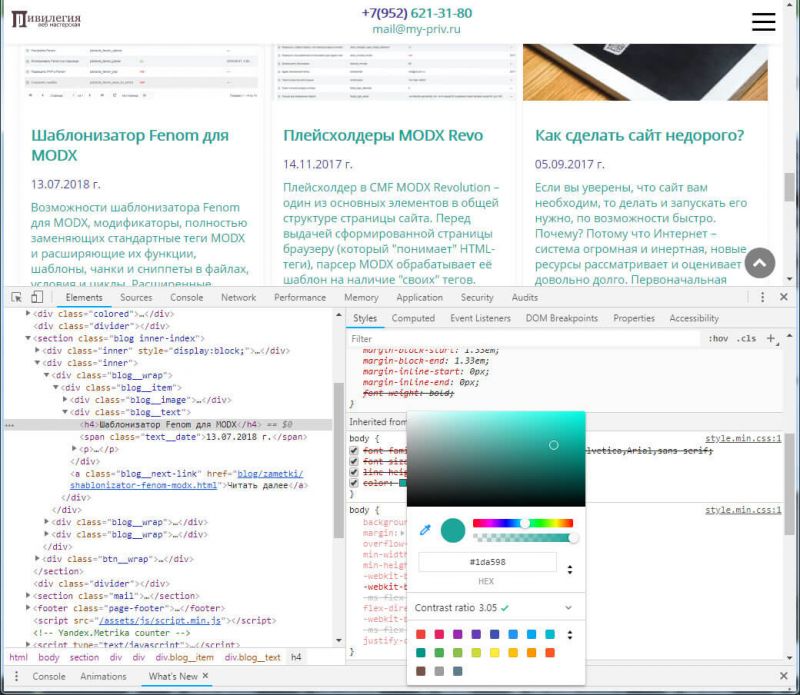
И еще одна шикарная функция отладчика браузера – возможность просмотра любого элемента с измененными свойствами. Любое значение свойства можно изменить в окошке стилей. Это изменение не сохраняется, но увидеть другое оформление можно сразу. Отдельного внимания заслуживает форма для цветового подбора. Выбираем элемент, находим таблицу с заданным для него цветом. Помимо значения цвета в RGB или HEX показано окошко с самим цветом. При клике на это окошко окрывается color picker форма.
Возможности:
- выбор любого цвета из палитры (с просмотром изменений),
- цветовая "пипетка" с любого элемента страницы,
- возможность настройки прозрачности цвета. И все это с выводом значения цвета в любой доступной для HTML цветовой модели.
При перепечатке и копировании ссылка на сайт обязательна.
Автор: Николай Каленников
Опубликовано: 16.09.2017 г.