Визуальный облик веб страницы – это основной фактор, формирующий представление о ресурсе при первом посещении. Кроме того, цветовая палитра сайта отвечает за расстановку акцентов и комфортность изучения содержимого страниц.
Грамотный подбор цветового оформления сайта - один из первых шагов при разработке дизайна страниц.
Цветовая температура.
Самые радикальные цвета – это красный (горячий) и синий (холодный). Желтый и оранжевый относятся к теплым, зеленый – к нейтральным, голубой и белый – к прохладным. Серый, черный и фиолетовый, хоть и относят к холодным, неплохо сочетаются с теплыми цветами, в отличие от синего.
Расстановка акцентов.
Выбор цветового решения зависит, во многом, от предназначения веб сайта. Ресурсы, содержащие, в основном, тексты, требующие вдумчивого изучения, имеет смысл оформлять строго и неброско, в сочетаниях нейтральных цветов, черного и оттенков серого. Эти варианты подходят для новостных порталов, социальных сетей и форумов.
Ещё по теме: Как в браузере посмотреть элемент сайта с изменённым цветом
Развлекательные и промо-сайты исполняют в ярких тонах, побуждающих к активности, наполняющих энергией и вызывающих эмоции.
Онлайн сервис для выбора цветовых сочетаний.
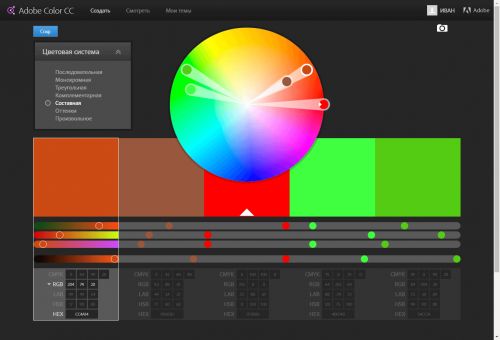
В сети существует несколько онлайн-сервисов, облегчающих задачу подбора цветовой палитры для сайта. Рассмотрим возможности одного из них от компании Adobe.
Регистрация несложная, позволяет впоследствии загружать сохраненные цветовые схемы.
Цветовой круг показывает пять оттенков цвета, подобранных по разным цветовым системам.

Еще одна отличная функция, выбор цветового сочетания с загруженной фотографии, также с выбором опции т.н. цветового настроения.

Все, что нам нужно - скопировать выбранный оттенок в любой кодировке цвета.