Как уже упоминалось ранее, Tickets позволяет реализовать загрузку файлов с фронтенда сайта, связанных с конкретным документом.
Особенности работы:
- Источник файлов для тикетов, по умолчанию Tickets Files (Media->Источники файлов), расположение папки –
assets/images/tickets/. - При добавлении нового тикета, до его сохранения, файл загружается в папку с названием "0".
- При сохранении тикета, у него появляется запись в базе данных и присваивается ID номер. Все файлы данного тикета перемещаются в папку с этим номером.
- В административной панели сайта (на вкладке самого документа) файлы тикета не отображаются, зато реализована синхронизация файлов с платной галереей ms2Gallery.
- Просмотр, загрузку и редактирование файлов в админке можно производить в левом сайдбаре: вкладка Файлы, источник Tickets Files
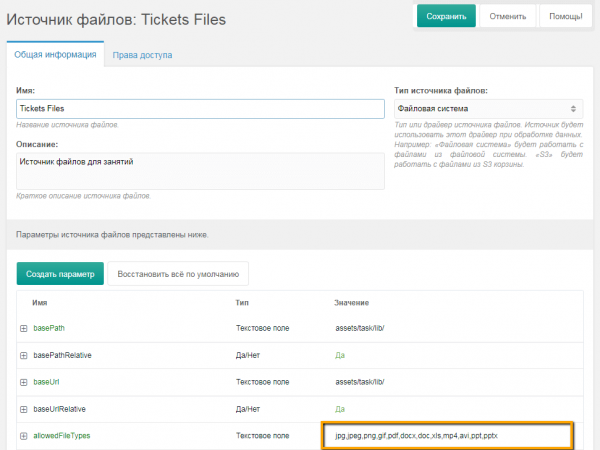
Настройка источника файлов:
Типы файлов, разрешенные к загрузке в тикет, определяются настройками Источника файлов. По умолчанию это файлы с расширениями – jpg, jpeg, png, gif, pdf, docx, doc и xls. Из них jpg, jpeg, png, gif относятся к файлам тип Изображение (настройка imageExtensions). Вывод изображений настроен в Tickets изначально, для них при загрузке генерируются уменьшенные копии, выводящиеся как превью в шаблоне.
Остальные типы файлов своей картинки не имеют. Это несложно исправить.
Работа с чанком для отображения файлов:
Для этого нужно скопировать иконки, выводимые для файловых расширений в папку, например assets/images/tickets/extensions/. Названия иконок делаем по нужному расширению (первые три символа), например doc.png, xls.png и т.п.
Форма добавления тикета вызывается сниппетом TicketForm.
[[!TicketForm?
&tplFile=`my.Tickets.form.file`
&allowFiles=`1`]]Здесь tplFile – чанк оформления любого файла, кроме картинок.
Создаем чанк my.Tickets.form.file с содержимым:
<div class="ticket-file[[+deleted]][[+new]]" data-id="[[+id]]">
<a href="[[+url]]" class="ticket-file-link" title="[[+file]]" target="_blank">
<div style="text-align:center;">
<img src="assets/images/tickets/extensions/[[+type:limit=`3`]].png" width="90" height="90" />
</div>
</a>
<div class="ticket-file-meta">
<a href="#" class="ticket-file-delete">[[%ticket_file_delete]]</a>
<a href="#" class="ticket-file-restore">[[%ticket_file_restore]]</a>
<br/>
<a href="#" class="ticket-file-insert">[[%ticket_file_insert]]</a>
<br/>
<span class="ticket-file-size">[[+size]] Kb</span>
</div>
<div class="ticket-file-template">
<a href="[[+url]]">
[[+name]]
</a>
</div>
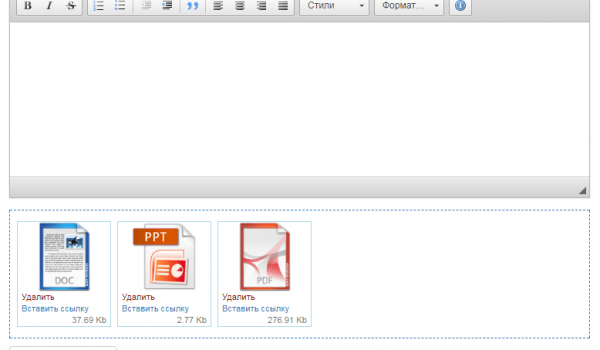
</div>Теперь загруженный файл подцепляет картинку, соответственно своему расширению. Вывод файла в форме выглядит так: