Начнем с того, что здесь недорогой – не значит, выглядящий дёшево. Существует несколько способов создать хорошо работающий сайт на профессионально сделанном, недорогом или бесплатном шаблоне.
Если вы уверены, что сайт вам необходим, то делать и запускать его нужно, по возможности быстро. Почему? Потому что Интернет – система огромная и инертная, новые ресурсы рассматривает и оценивает довольно долго.
- Первоначальная индексация страниц (ориентировочно): Google – 1-2 недели, Яндекс – 1 месяц.
- Фильтр "песочница" (не пропускает "молодые" сайты в топ поисковых запросов) – до полугода точно, до года еще действуют некоторые ограничения (возраст определяется с момента регистрации доменного имении).
Какие существуют варианты самостоятельного создания веб страницы?
Конструкторы сайтов:
Общая черта всех конструкторов – заработать на эксплуатации сайта, то есть, предоставив бесплатную услугу по разработке первоначально, получить впоследствии долговременный источник дохода. Различные варианты оформления, простой запуск сайта, всё очень понятно и доступно даже для начинающих. Но есть несколько нюансов:
- Сделав ресурс и запустив его, вы привязаны к этому конструктору навсегда, потому что перенести сайт, имеется в виду, вместе с содержимым, дизайном, доменным именем, уже не сможете;
- Бесплатные хостинги плохо ранжируются в поисковых системах;
- Функционал сайта определяется возможностями конструктора. То есть, расширить перечень функций вашего ресурса можно только в пределах доступных опций.
Статичный HTML сайт:
В сети существует масса отличных HTML шаблонов страниц, либо недорогих, либо бесплатных.
Качество исполнения и дизайна многих из них, к слову, гораздо выше большинства работающих ресурсов. О том, что из себя представляют статические сайты, коротко здесь. Что нужно иметь в виду:
- Чтобы разместить сайт в вебе самому, нужно купить доменное имя и выбрать хостинг;
- Наполнение шаблона своим контентом и адаптация под свои нужды требует определённых знаний HTML и CSS;
- "Знакомить" поисковые системы с сайтом и выстраивать структуру содержимого тоже нужно правильно.
- Статичный сайт сложно оснастить дополнительным функционалом (напр. системой регистрации пользователей, отзывов и т.п.)
Сайт с системой управления содержимым (CMS):
О системах управления сказано много, выбор CMS, кроме оценки возможностей, включает ещё и момент личных предпочтений.
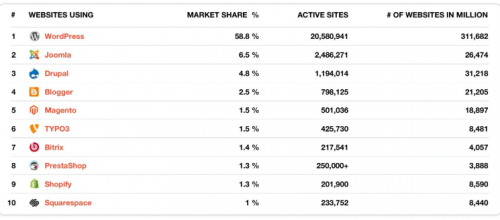
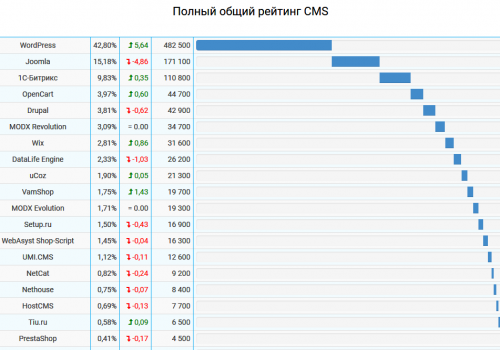
К примеру, топ CMS в мире и в рунете довольно сильно отличается.
В мировом рейтинге первое место за WordPress:
В рунете лидерство за Bitrix. Довольно интересный феномен, учитывая, что эта CMS коммерческая (платная).
Теперь, к личным предпочтениям). Несколько особенностей MODX версии Revolution:
- Здесь нет специальных шаблонов, как в других CMS. Исходник – обычная HTML страница, которая делится, для удобства, на фрагменты (чанки). Все данные, хранящиеся в базе, добавляются в тело страницы с помощью плейсхолдеров;
- Любая программа на PHP пишется в админ панели и помещается, при необходимости: в сниппет (запускается из любого места страницы и выводит какое либо значение), в плагин (запуск при каком то событии системы);
- Документ, по умолчанию, содержит поля: Заголовок, Расширенный заголовок, Описание, Аннотация (введение), Название пункта меню и, собственно, Содержание. Помимо этого, легко добавляются любые поля (файл, фото, текст, список и т.д.), имеющие привязку к этому документу, с возможностью организовать поиск по каждому из них (это к вопросу о SEO оптимизации).
- Сайт на MODX несложно оснастить практически любым дополнительным функционалом (если не сразу, так со временем).
Разработчикам на MODX Revo: Проверка параметров обрезки картинок в phpThumbOn и pThumb
Выбор способа разработки веб страницы определяется тем, каким требованиям она должна отвечать. И от того, насколько чётко хозяин ресурса представляет себе внешний вид, состав страниц, содержимое и набор функций будущего сайта.
Довольно часто в записях веб-студий встречается неприязненное отношение к готовым макетам и шаблонному дизайну. Не претендуя на объективность, можно лишь привести в пример популярнейший фреймворк Bootstrap. Как минимум, 12-колоночная сетка, реализация адаптивности по размеру экрана, container, row и clearfix от него встречаются в самом авторском из авторских сайте. Оформление элементов страницы (кнопки, панели, окна, навигация), как правило, также содержит в себе черты этих 17 готовых бесплатных тем.
В вебе, в принципе мало уникального, потому что любой ресурс находится в свободном доступе и может быть скопирован по элементам.
Внешний вид и восприятие сайта определяется, в основном, графическими элементами, цветовой схемой, эффектами, анимацией. Разумеется, хорошая комплексная разработка дизайна, с логотипом, фирменными иконками и шрифтами, специально сделанными и оформленными тематическими фото и видеороликами может стоить от 30 тыс. руб за сайт-визитку. Но чаще всего этого и в помине нет).
Уточнение: речь идет о небольших сайтах, формата визиток и лендинг пейдж, у которых определяющим является внешний вид (фронтенд). С крупными ресурсами (корпоративные сайты, каталоги, интернет-магазины), дело обстоит иначе: здесь доминирует функционал (бэкенд); большое количество документов (товаров, файлов), требует дополнительных мер для увеличения производительности, оптимизации обработки и выдачи страниц, другие требования к хостингу, надежные и безопасные способы интеграции с внешними ресурсами и модулями оплаты.
- Помощь в поиске и выборе любого готового HTML шаблона + наполнение своим контентом;
- Услуги по регистрации доменного имени, выбору хостинга, установке и запуску сайта;
- Перенос статического сайта на CMS MODX Revo, SEO оптимизация с подбором ключевых фраз, ускорение загрузки веб-страниц и т.д.
Узнать подробнее о предлагаемых услугах и ценах.